Vediamo adesso come modificare le voci del menù principale per tutti quei template che non posseggono una specifica area nel loro spazio di “personalizzazione tema”. Di solito, ci tengo a dirlo, la maggior parte delle funzioni di personalizzazione sono bloccate per i temi Gratis mentre godono di maggiore flessibilità quelli Premium,
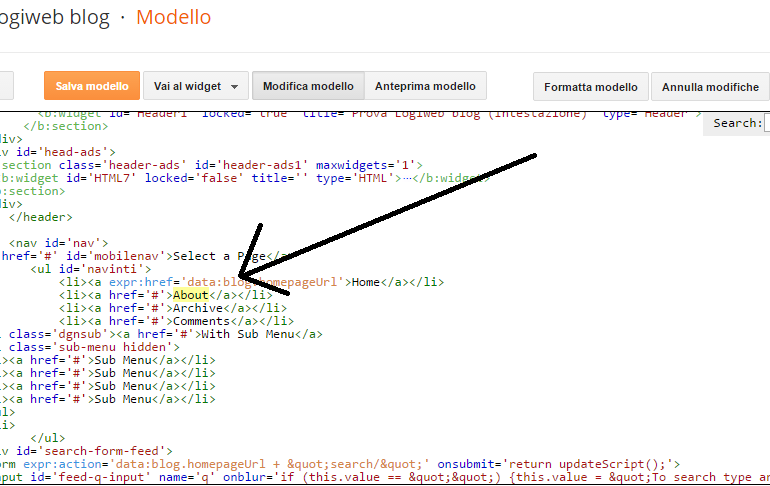
Ecco quindi il punto di partenza:
Ricordate? Eravamo arrivati a questo punto proprio nell’articolo nel quale parlavamo di come caricare un nuovo tema su blogger.
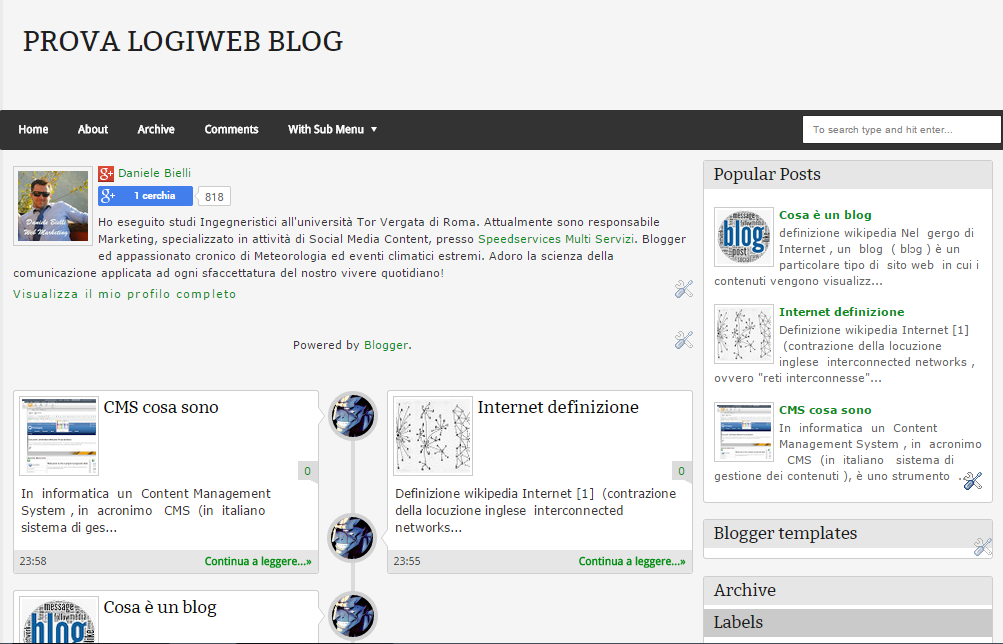
Adesso andiamo avanti. Le voci di menù, come potete osservare, sono neutre, in Inglese, e magari poche rispetto a quelle che ci occorrerebbero per una buona navigabilità del nostro blog.
Vediamo quindi come:
- modificare le voci esistenti
- creare nuove voci di menù
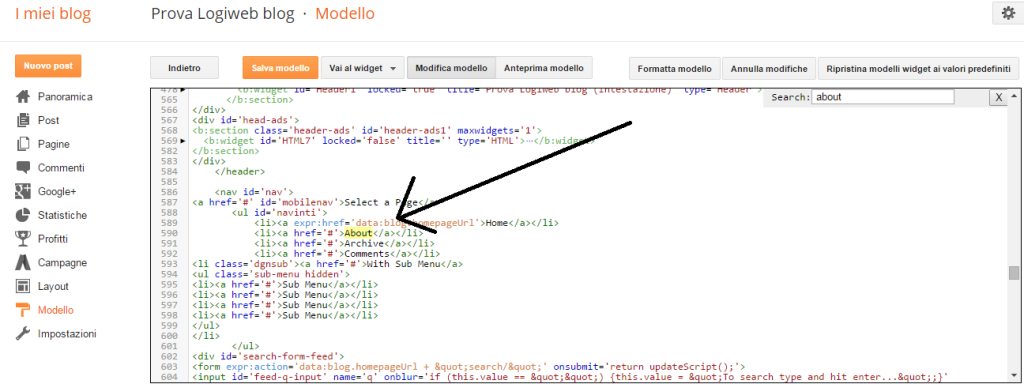
Torniamo a questo punto nello spazio dedicato alle azioni sul Modello. Troviamo di nuovo i bottoni “personalizza, Modifica HTML e Backup ripristino”. Questa volta clicchiamo su Modifica HTML. Si aprirà un foglio di codice con migliaia di righe di CSS. Vi dico subito che cambiando in modo errato una virgola all’interno di quel marasma di codice, il nostro blog potrebbe addirittura sparire e in questo caso, considerando l’inesperienza, non saremo più neanche in grado di tornare indietro o forse neanche di ritrovare la riga modificata.
Vogliamo modificare la voce About e cambiarla in Chi siamo?
Considerate, come prima cosa, che queste voci di menù non sono collegate a link quindi, se ci clicchiamo sopra, non accadrà nulla e sulla barra degli indirizzi comparirà un # al posto della pagina di destinazione.
Cerchiamo sul nostro foglio di modello la parola About. Vi consiglio di utilizzare la funzione di ricerca parola (Control+F) e digitare la parola cercata. Se è un termine di uso comune all’interno del codice potrebbero uscire più risultati: dobbiamo capire quale è quello giusto altrimenti andremo a modificare altro. Ecco come compare, di solito, la stringa del menù
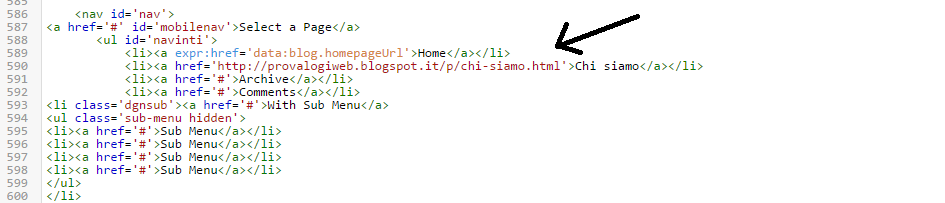
Potete notare il codice Nav (navigazione), Href (link di destinazione) e tra >< il titolo (voce di menù). A questo punto sostituiamo la parola About con quella che desideriamo. Io inserirò <chi siamo> e al posto del cancelletto apporrò il link di destinazione ovvero una pagina già creata con la descrizione del mio progetto o di me stesso.
Ecco il risultato:
A questo punto salviamo le modifiche e torniamo sul nostro blog per vedere se le variazioni richieste sono state eseguite correttamente.
Visto che tutta ha funzionato come speravamo a questo punto vediamo come aggiungere un’intera voce al nostro menù principale (voce singola, senza sotto menù).
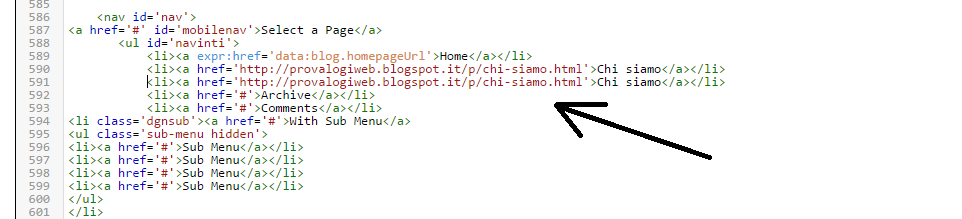
Questa di operazione è molto semplice: basterà copiare un’intera riga, come fatto nell’immagine sottostante, modificare a nostro piacimento sia il nome della voce che il link di destinazione per avere una nuova finestra di menù.
Mi raccomando non toccate le altre righe e non salvate se l’editor dà come risposta un qualsiasi tipo di errore!
Se avete problemi scrivetemi pure qui sotto nei commenti.
Daniele Bielli – LogicamenteWeb